|
500
|
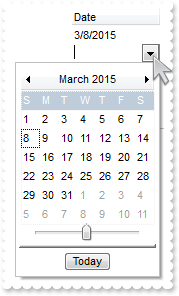
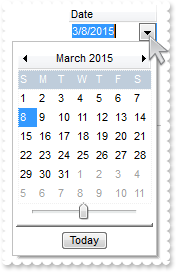
How can I add an extra button to a spin editor

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axGrid1.DefaultItemHeight = 20;
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Date") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.SpinType;
var_Editor.AddButton("B1",2,1,"This is a bit of text that's shown when the cursor hovers the button B1",null,null);
var_Editor.ButtonWidth = 20;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
|
|
499
|
How can I remove or delete the buttons in the editor
axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
var_Editor.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1",null,null);
var_Editor.AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3",null,null);
var_Editor.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4",null,null);
var_Editor.RemoveButton("B1");
var_Editor.ButtonWidth = 20;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Text 1");
var_Items.AddItem("Text 2");
|
|
498
|
How can I hide the buttons in the editor
axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axGrid1.DefaultItemHeight = 24;
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
var_Editor.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1",null,null);
var_Editor.AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3",null,null);
var_Editor.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4",null,null);
var_Editor.ButtonWidth = 0;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Text 1");
var_Items.AddItem("Text 2");
|
|
497
|
How can I change the width of the buttons in the editor

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axGrid1.DefaultItemHeight = 24;
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
var_Editor.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1",null,null);
var_Editor.AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3",null,null);
var_Editor.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4",null,null);
var_Editor.ButtonWidth = 24;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Text 1");
var_Items.AddItem("Text 2");
|
|
496
|
How can I add extra buttons to an editor
axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
var_Editor.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1",null,null);
var_Editor.AddButton("B2",2,0,"This is a bit of text that's shown when the cursor hovers the button B2",null,null);
var_Editor.AddButton("B3",3,1,"This is a bit of text that's shown when the cursor hovers the button B3",null,null);
var_Editor.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4",null,null);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Text 1");
var_Items.AddItem("Text 2");
|
|
495
|
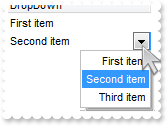
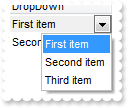
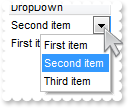
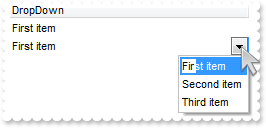
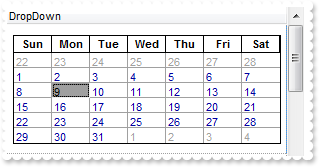
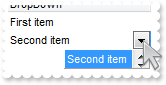
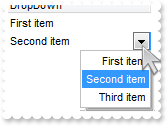
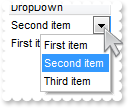
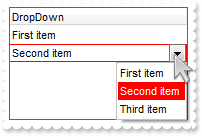
is there any function to specify the number of rows / items being visible in a drop down list editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
var_Editor.DropDownRows = 1;
var_Editor.PopupAppearance = EXGRIDLib.InplaceAppearanceEnum.FlatApp;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
494
|
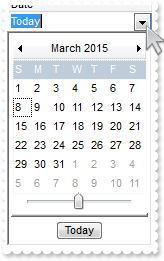
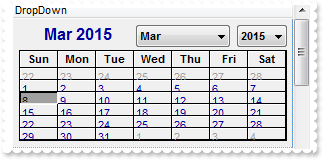
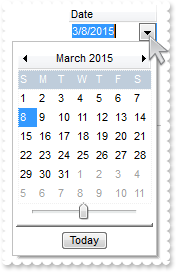
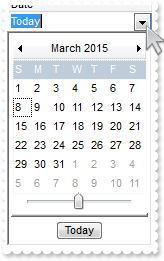
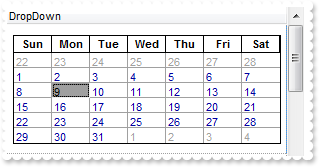
How can I change the border for a drop down editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Date") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DateType;
var_Editor.PopupAppearance = EXGRIDLib.InplaceAppearanceEnum.FlatApp;
axGrid1.Items.AddItem("Today");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.get_CellEditor(var_Items.AddItem("Today"),0).EditType = EXGRIDLib.EditTypeEnum.DateType;
|
|
493
|
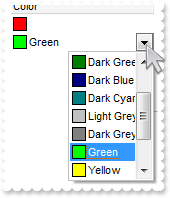
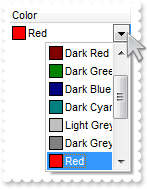
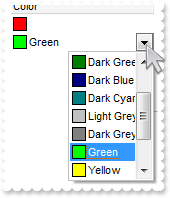
How can I remove a predefined item in a drop down editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Color") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.ColorListType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exColorListShowName,true);
var_Editor.RemoveItem(255);
axGrid1.Items.AddItem(255);
axGrid1.Items.AddItem(65280);
|
|
492
|
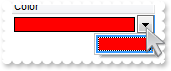
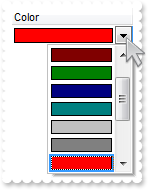
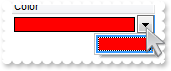
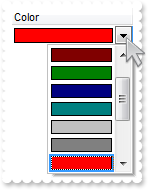
How can I remove or clear all predefined items in a drop down editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Color") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.ColorListType;
var_Editor.ClearItems();
var_Editor.AddItem(255,"Red Color",null);
axGrid1.Items.AddItem(255);
|
|
491
|
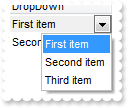
How can I center the predefined items in a drop down editor editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
var_Editor.DropDownAlignment = EXGRIDLib.AlignmentEnum.CenterAlignment;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
490
|
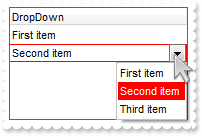
How can I right align the items in a drop down editor editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
var_Editor.DropDownAlignment = EXGRIDLib.AlignmentEnum.RightAlignment;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
489
|
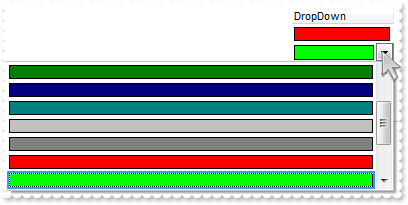
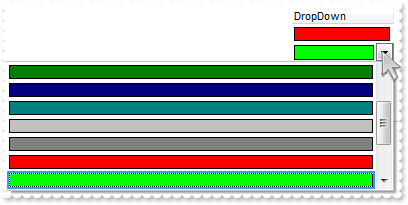
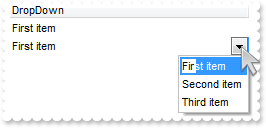
How can I specify the width of the drop down editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.DropDownAutoWidth = EXGRIDLib.DropDownWidthType.exDropDownEditorWidth;
var_Editor.DropDownMinWidth = 385;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.ColorListType;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(255);
var_Items.AddItem(65280);
|
|
488
|
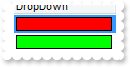
How can hide the drop down button for an editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.DropDownVisible = false;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.ColorListType;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(255);
var_Items.AddItem(65280);
|
|
487
|
How can assign a tooltip to a drop down list editor
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
var_Editor.set_ItemToolTip(1,"This is a tooltip that shows when user hovers the <b>first</b> item");
var_Editor.set_ItemToolTip(2,"This is a tooltip that shows when user hovers the <b>second</b> item");
var_Editor.set_ItemToolTip(3,"This is a tooltip that shows when user hovers the <b>third</b> item");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
486
|
How can I lock, disable make read only an editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.Locked = true;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
485
|
How can I sort the items in a drop down list editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"Second item",null);
var_Editor.AddItem(2,"First item",null);
var_Editor.AddItem(3,"Third item",null);
var_Editor.SortItems(true,null);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
484
|
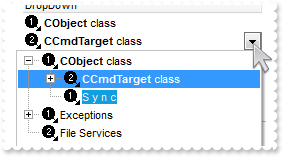
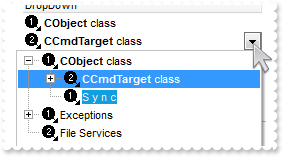
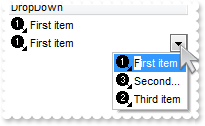
How can I expand an item in the tree or a hierarchy of a drop down editor

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
EXGRIDLib.Editor var_Editor = var_Column.Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.DropDownAutoWidth = EXGRIDLib.DropDownWidthType.exDropDownEditorWidth;
var_Editor.AddItem(1,"<b>CObject</b> class",1);
var_Editor.InsertItem(2,"<b>CCmdTarget</b> class",2,1);
var_Editor.InsertItem(3,"<b>CWnd</b> class",3,2);
var_Editor.InsertItem(6,"<bgcolor=10A0E0><fgcolor=F0F0F0>S y n c</fgcolor>",1,1);
var_Editor.AddItem(4,"Exceptions",1);
var_Editor.InsertItem(7,"<b>System</b> Exceptions",2,4);
var_Editor.AddItem(5,"File Services",2);
var_Editor.set_ExpandItem(1,true);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
483
|
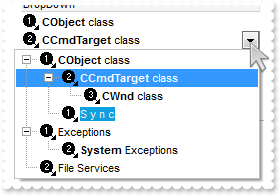
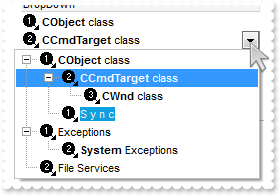
How can I display a tree or a hierarchy in a drop down editor

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
EXGRIDLib.Editor var_Editor = var_Column.Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.DropDownAutoWidth = EXGRIDLib.DropDownWidthType.exDropDownEditorWidth;
var_Editor.AddItem(1,"<b>CObject</b> class",1);
var_Editor.InsertItem(2,"<b>CCmdTarget</b> class",2,1);
var_Editor.InsertItem(3,"<b>CWnd</b> class",3,2);
var_Editor.InsertItem(6,"<bgcolor=10A0E0><fgcolor=F0F0F0>S y n c</fgcolor>",1,1);
var_Editor.AddItem(4,"Exceptions",1);
var_Editor.InsertItem(7,"<b>System</b> Exceptions",2,4);
var_Editor.AddItem(5,"File Services",2);
var_Editor.ExpandAll();
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
482
|
How can I look for items that includes the typed characters in a drop down list editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exAutoSearch,1);
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
481
|
How can I keep the selection background color while editor is visible

axGrid1.SelBackColor = Color.FromArgb(255,0,0);
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exKeepSelBackColor,true);
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
480
|
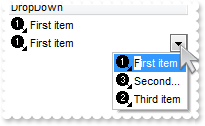
How can I select from a drop down list the editor, when the user starts typing in the editor, while it is closed and focused

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exAutoDropDownList,1);
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"First item",1);
var_Editor.AddItem(2,"Second item",3);
var_Editor.AddItem(3,"Third item",2);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
479
|
How can I automatically drop down the list editor, when the user starts typing in the editor

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exAutoDropDownList,-1);
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"First item",1);
var_Editor.AddItem(2,"Second item",3);
var_Editor.AddItem(3,"Third item",2);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
478
|
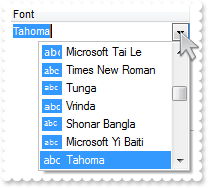
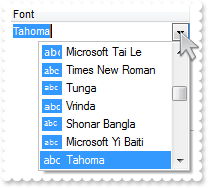
How can I add a Font editor

(axGrid1.Columns.Add("Font") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.FontType;
axGrid1.Items.AddItem("Tahoma");
|
|
477
|
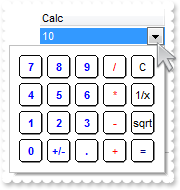
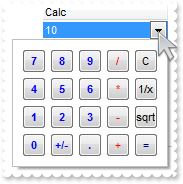
How can I change the visual appearance for the buttons in the calculator editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Slider") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.CalculatorType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exCalcPictureUp,(axGrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)") as stdole.IPictureDisp));
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exCalcPictureDown,(axGrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\auction.gif`)") as stdole.IPictureDisp));
axGrid1.Items.AddItem(10);
|
|
476
|
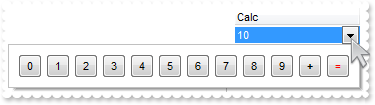
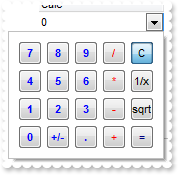
How can I customize the caption of buttons in the calculator editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Slider") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.CalculatorType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exCalcButtons,"0;1;2;3;4;5;6;7;8;9;<b>+</b>;<fgcolor=FF0000>=</fgcolor>");
axGrid1.Items.AddItem(10);
|
|
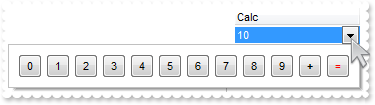
475
|
How can I customize the caption of buttons in the calculator editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Slider") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.CalculatorType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exCalcButtons,"0;1;2;3;4;5;6;7;8;9");
axGrid1.Items.AddItem(10);
|
|
474
|
How can I specify the width and height of the buttons in the calculator editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Slider") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.CalculatorType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exCalcButtonWidth,32);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exCalcButtonHeight,32);
axGrid1.Items.AddItem(10);
|
|
473
|
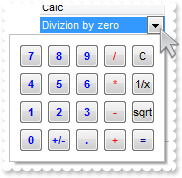
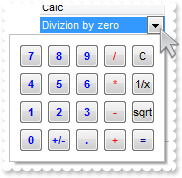
How can I change the "Cannot divide by zero" message that shows in the calculator editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Slider") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.CalculatorType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exCalcCannotDivideByZero,"Divizion by zero");
axGrid1.Items.AddItem(10);
|
|
472
|
How can I enable or disable executing operations while the calculator editor is focused and closed

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Slider") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.CalculatorType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exCalcExecuteKeys,false);
axGrid1.Items.AddItem(10);
|
|
471
|
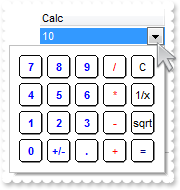
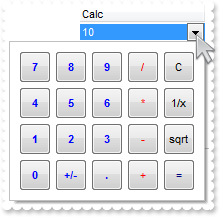
How can I add a calculator editor

(axGrid1.Columns.Add("Slider") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.CalculatorType;
axGrid1.Items.AddItem(10);
|
|
470
|
How can I edit a number between a range or interval

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Slider") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.SliderType;
var_Editor.Numeric = EXGRIDLib.NumericEnum.exInteger;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSpinStep,0);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderWidth,0);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderMin,5);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderMax,15);
axGrid1.Items.AddItem(10);
|
|
469
|
How can I hide or show the spin in the slider or track bar editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Slider") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.SliderType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSpinStep,0);
axGrid1.Items.AddItem(10);
|
|
468
|
How can I add a slider or track bar editor, with a fixed size

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Slider") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.SliderType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderWidth,64);
axGrid1.Items.AddItem(10);
|
|
467
|
How can I add a slider or track bar editor, so it covers half of the cell

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Slider") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.SliderType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderWidth,-50);
axGrid1.Items.AddItem(10);
|
|
466
|
How can I add a slider or track bar editor, so it covers the full cell

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Slider") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.SliderType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderWidth,-100);
axGrid1.Items.AddItem(10);
|
|
465
|
How can I add a slider or track bar editor within a range or interval of numbers

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Spin from 5 to 15") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.SliderType;
var_Editor.Numeric = EXGRIDLib.NumericEnum.exInteger;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderMin,5);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderMax,15);
axGrid1.Items.AddItem(10);
|
|
464
|
How can I add a slider or track bar editor within a range or interval of float numbers

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Spin from 5 to 15") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.SliderType;
var_Editor.Numeric = EXGRIDLib.NumericEnum.exFloat;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderMin,0);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderMax,1);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSpinStep,"0.01");
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderStep,"0.01");
axGrid1.Items.AddItem("0.3");
|
|
463
|
How can I add a spin editor within a range or interval of float numbers

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Spin from 5 to 15") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.SliderType;
var_Editor.Numeric = EXGRIDLib.NumericEnum.exFloat;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderWidth,0);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderMin,0);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderMax,1);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSpinStep,"0.01");
axGrid1.Items.AddItem("0.3");
|
|
462
|
How can I add a spin editor within a range or interval of numbers

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Spin from 5 to 15") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.SliderType;
var_Editor.Numeric = EXGRIDLib.NumericEnum.exInteger;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderWidth,0);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderMin,5);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSliderMax,15);
axGrid1.Items.AddItem(10);
|
|
461
|
How can I add a slider or track bar editor

(axGrid1.Columns.Add("Slider") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.SliderType;
axGrid1.Items.AddItem(10);
|
|
460
|
I have check box column, but the check-boxes looks disabled. What can I do

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Check") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.CheckValueType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exCheckValue2,1);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(false);
|
|
459
|
How do I add check box column, so the cell value is changed as I click the cells

axGrid1.MarkSearchColumn = false;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("C") as EXGRIDLib.Column);
var_Column.Width = 18;
var_Column.AllowSizing = false;
EXGRIDLib.Editor var_Editor = var_Column.Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.CheckValueType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exCheckValue2,1);
axGrid1.Columns.Add("Text");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem(false),1,"Check 1");
var_Items.set_CellValue(var_Items.AddItem(true),1,"Check 2");
var_Items.set_CellValue(var_Items.AddItem(false),1,"Check 3");
|
|
458
|
How do I add check box column, so the cell value is changed as I click the cells

(axGrid1.Columns.Add("Check") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.CheckValueType;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(false);
|
|
457
|
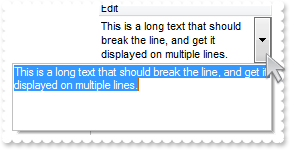
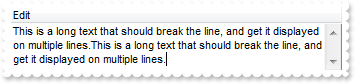
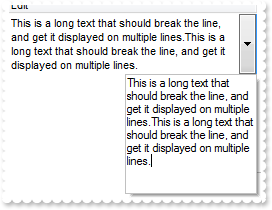
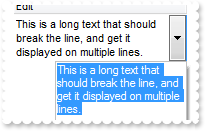
How do I disable adding new lines using the ENTER key in a memo or a multiple lines edit control

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.MemoDropDownType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exMemoDropDownAcceptReturn,false);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break th" +
"e line, and get it displayed on multiple lines."),0,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
|
|
456
|
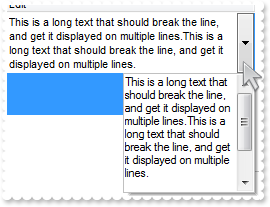
How do I add a vertical scroll bar for a memo or a multiple lines edit control

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.MemoDropDownType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exMemoVScrollBar,true);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break th" +
"e line, and get it displayed on multiple lines."),0,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
|
|
455
|
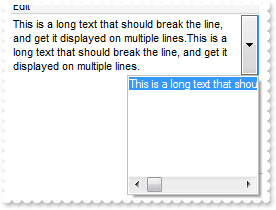
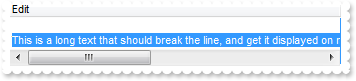
How do I add a horizontal scroll bar for a memo or a multiple lines edit control

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.MemoDropDownType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exMemoHScrollBar,true);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break th" +
"e line, and get it displayed on multiple lines."),0,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
|
|
454
|
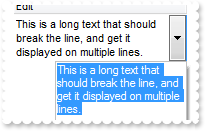
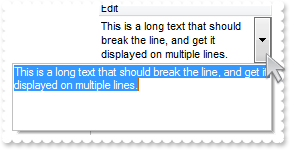
How can I specify the width or the height for a drop down memo or a multiple lines edit control

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.MemoDropDownType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exMemoDropDownWidth,256);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exMemoDropDownHeight,64);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines."),0,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
|
|
453
|
How do I add a drop down memo or a multiple lines edit control

(axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.MemoDropDownType;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines."),0,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
|
|
452
|
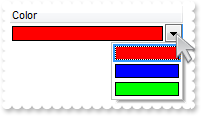
How do I add a color list editor with my own or custom colors

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Color") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.ColorListType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exColorListShowName,true);
var_Editor.ClearItems();
var_Editor.AddItem(255,"Red Color",null);
var_Editor.AddItem(16711680,"Blue Color",null);
var_Editor.AddItem(65280,"Green Color",null);
axGrid1.Items.AddItem(255);
|
|
451
|
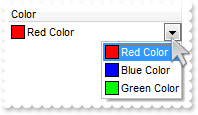
How do I add a color list editor with my own or custom colors

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Color") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.ColorListType;
var_Editor.ClearItems();
var_Editor.AddItem(255,"Red Color",null);
var_Editor.AddItem(16711680,"Blue Color",null);
var_Editor.AddItem(65280,"Green Color",null);
axGrid1.Items.AddItem(255);
|
|
450
|
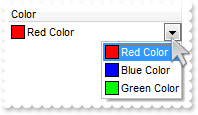
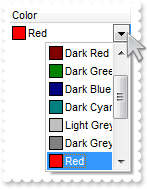
How can I show the color's name in a color list editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Color") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.ColorListType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exColorListShowName,true);
axGrid1.Items.AddItem(255);
|
|
449
|
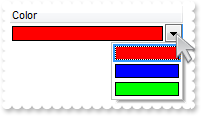
How do I add a color list editor

(axGrid1.Columns.Add("Color") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.ColorListType;
axGrid1.Items.AddItem(255);
|
|
448
|
How can I access my own custom or ActiveX editor

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.DefaultItemHeight = 128;
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.UserEditorType;
var_Editor.UserEditor("MSCAL.Calendar","");
// Add 'Microsoft Calendar Control 2007(MSCAL.OCX)' reference to your project.
MSACAL.Calendar var_Calendar = (var_Editor.UserEditorObject as MSACAL.Calendar);
var_Calendar.BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
var_Calendar.GridCellEffect = 0;
var_Calendar.ShowTitle = false;
var_Calendar.ShowDateSelectors = false;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("MSCal.Calendar");
var_Items.AddItem("MSCal.Calendar");
|
|
447
|
How can I add my own custom or ActiveX editor

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.DefaultItemHeight = 128;
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.UserEditorType;
var_Editor.UserEditor("MSCAL.Calendar","");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("MSCal.Calendar");
var_Items.AddItem("MSCal.Calendar");
|
|
446
|
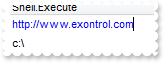
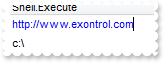
How can I add a hyperlink editor

(axGrid1.Columns.Add("Shell.Execute") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.LinkEditType;
axGrid1.Items.AddItem("http://www.exontrol.com");
axGrid1.Items.AddItem("c:\\");
|
|
445
|
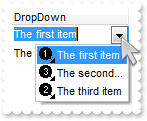
How can I add a drop down editor, that allows only predefined values, but still being able to edit and select

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.PickEditType;
var_Editor.AddItem(1,"The first item",1);
var_Editor.AddItem(2,"The second item",3);
var_Editor.AddItem(3,"The third item",2);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("The first item");
var_Items.AddItem("The third item");
|
|
444
|
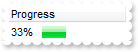
How can I show or hide the rectangle arround progress bar editor

axGrid1.SelForeColor = Color.FromArgb(0,0,0);
axGrid1.SelBackColor = Color.FromArgb(128,255,255);
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Progress") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.ProgressBarType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exProgressBarMarkTicker,false);
axGrid1.Items.AddItem(33);
|
|
443
|
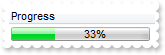
How can I hide the caption / percent in the progress bar editor

axGrid1.SelForeColor = Color.FromArgb(0,0,0);
axGrid1.SelBackColor = Color.FromArgb(128,255,255);
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Progress") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.ProgressBarType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exProgressBarAlignment,-1);
axGrid1.Items.AddItem(33);
|
|
442
|
How can I align the caption in the center of the progress bar editor

axGrid1.SelForeColor = Color.FromArgb(0,0,0);
axGrid1.SelBackColor = Color.FromArgb(128,255,255);
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Progress") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.ProgressBarType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exProgressBarAlignment,1);
axGrid1.Items.AddItem(33);
|
|
441
|
How can I align the caption to the right in the progress bar editor

axGrid1.SelForeColor = Color.FromArgb(0,0,0);
axGrid1.SelBackColor = Color.FromArgb(128,255,255);
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Progress") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.ProgressBarType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exProgressBarAlignment,2);
axGrid1.Items.AddItem(33);
|
|
440
|
How can I change the background color for a progress bar editor

axGrid1.SelForeColor = Color.FromArgb(0,0,0);
axGrid1.SelBackColor = Color.FromArgb(128,255,255);
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Progress") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.ProgressBarType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exProgressBarBackColor,255);
axGrid1.Items.AddItem(33);
|
|
439
|
How can I add a progress bar editor

axGrid1.SelForeColor = Color.FromArgb(0,0,0);
axGrid1.SelBackColor = Color.FromArgb(128,255,255);
(axGrid1.Columns.Add("Progress") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.ProgressBarType;
axGrid1.Items.AddItem(33);
|
|
438
|
How can I add a button editor

(axGrid1.Columns.Add("Button") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.ButtonType;
axGrid1.Items.AddItem("Just a text");
|
|
437
|
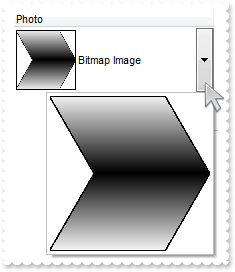
How can I show or hide the type of the OLE Object for Photo or a Picture editor

axGrid1.ColumnAutoResize = false;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Photo") as EXGRIDLib.Column);
var_Column.Width = 74;
EXGRIDLib.Editor var_Editor = var_Column.Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.PictureType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exShowPictureType,false);
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem(null);
var_Items.set_CellValue(h,0,(axGrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\sample.bmp`)") as stdole.IPictureDisp));
var_Items.set_ItemHeight(h,64);
|
|
436
|
How can I add a Photo or a Picture editor

(axGrid1.Columns.Add("Photo") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.PictureType;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem(null);
var_Items.set_CellValue(h,0,(axGrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\sample.bmp`)") as stdole.IPictureDisp));
var_Items.set_ItemHeight(h,64);
|
|
435
|
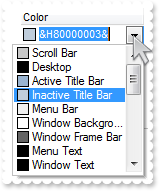
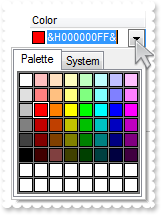
How can I hide or show the "System" page in the color editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Color") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.ColorType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exColorShowSystem,false);
axGrid1.Items.AddItem(255);
|
|
434
|
How can I hide or show the "Palette" page in the color editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Color") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.ColorType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exColorShowPalette,false);
axGrid1.Items.AddItem(255);
|
|
433
|
How do I add a color editor

(axGrid1.Columns.Add("Color") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.ColorType;
axGrid1.Items.AddItem(255);
|
|
432
|
How do I change the masking character

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Mask") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.MaskType;
var_Editor.Mask = "###";
var_Editor.MaskChar = 48;
axGrid1.Items.AddItem("");
|
|
431
|
How do I mask an IP

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("IP") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.MaskType;
var_Editor.Mask = "{0,255}\\.{0,255}\\.{0,255}\\.{0,255}";
axGrid1.Items.AddItem("1.2.3.4");
|
|
430
|
How do I add a mask editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Mask") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.MaskType;
var_Editor.Mask = "{0,255}\\.{0,255}\\.{0,255}\\.{0,255}";
axGrid1.Items.AddItem("1.2.3.4");
|
|
429
|
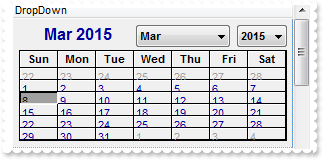
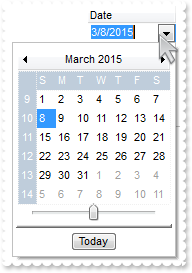
How to show or hide the week numbers header in a drop down date picker calendar editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Date") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DateType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exDateWeeksHeader,true);
axGrid1.Items.AddItem("Today");
|
|
428
|
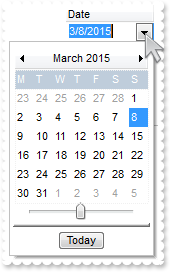
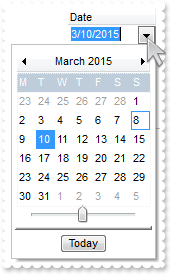
How do I show or hide the bottom scroll bar in the drop down date picker calendar editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Date") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DateType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exDateShowScroll,false);
axGrid1.Items.AddItem("Today");
|
|
427
|
How do highlight the "Today" date is the drop down date picker calendar editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Date") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DateType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exDateMarkToday,true);
axGrid1.Items.AddItem("Today");
|
|
426
|
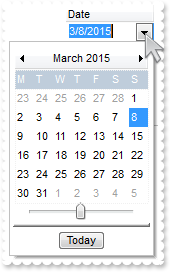
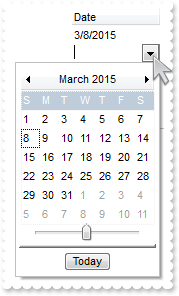
How do I show or hide the "Today" button is the drop down date picker calendar editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Date") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DateType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exDateShowTodayButton,false);
axGrid1.Items.AddItem("Today");
|
|
425
|
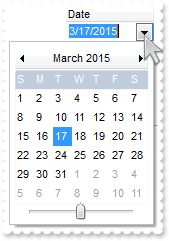
How to specify the first day of the week in the drop down date picker calendar editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Date") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DateType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exDateFirstWeekDay,1);
axGrid1.Items.AddItem("Today");
|
|
424
|
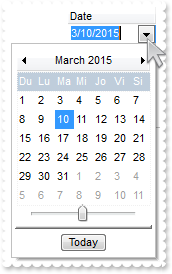
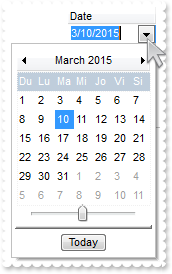
How to specifies the shortcut for the weekdays to be displayed in the drop down date picker calendar editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Date") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DateType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exDateWeekDays,"Du Lu Ma Mi Jo Vi Si");
axGrid1.Items.AddItem("Today");
|
|
423
|
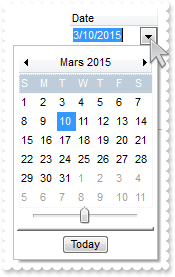
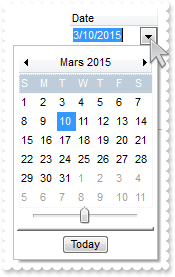
How can I change the name of the months in the drop down date picker calendar editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Date") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DateType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exDateMonths,"Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre");
axGrid1.Items.AddItem("Today");
|
|
422
|
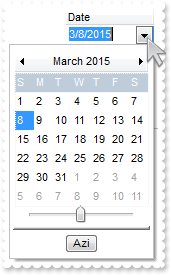
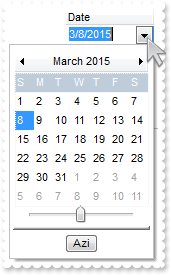
Can I change the "Today" caption being displayed in the drop down date picker calendar editor

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Date") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DateType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exDateTodayCaption,"Azi");
axGrid1.Items.AddItem("Today");
|
|
421
|
How can allow empty date to drop down date picker control or a calendar control

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Date") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DateType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exDateAllowNullDate,true);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Today");
var_Items.AddItem("");
var_Items.AddItem("Today");
|
|
420
|
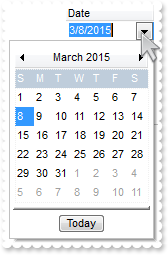
How can I a drop down date picker control or a calendar control

(axGrid1.Columns.Add("Date") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.DateType;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Today");
|
|
419
|
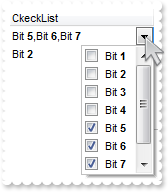
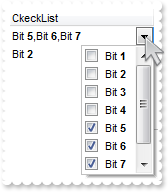
How can I have an OR combination of my bit values, something like a check-box list editor

EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("CkeckList") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
EXGRIDLib.Editor var_Editor = var_Column.Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.CheckListType;
var_Editor.AddItem(1,"Bit <b>1</b>",null);
var_Editor.AddItem(2,"Bit <b>2</b>",null);
var_Editor.AddItem(4,"Bit <b>3</b>",null);
var_Editor.AddItem(8,"Bit <b>4</b>",null);
var_Editor.AddItem(16,"Bit <b>5</b>",null);
var_Editor.AddItem(32,"Bit <b>6</b>",null);
var_Editor.AddItem(64,"Bit <b>7</b>",null);
var_Editor.AddItem(128,"Bit <b>8</b>",null);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(112);
var_Items.AddItem(2);
|
|
418
|
How do I stop resizing the memo or a multiple lines edit control, while the user types

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.MemoType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exMemoAutoSize,false);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exMemoHScrollBar,true);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exMemoVScrollBar,true);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break th" +
"e line, and get it displayed on multiple lines."),0,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
|
|
417
|
How do I add a horizontal scroll bar for a memo or a multiple lines edit control

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.MemoType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exMemoHScrollBar,true);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break th" +
"e line, and get it displayed on multiple lines."),0,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
|
|
416
|
How do I add a vertical scroll bar for a memo or a multiple lines edit control

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.MemoType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exMemoVScrollBar,true);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break th" +
"e line, and get it displayed on multiple lines."),0,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
|
|
415
|
How do I add a memo or a multiple lines edit control

(axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.MemoType;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines."),0,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
|
|
414
|
How to specify the proposed change when the user clicks a spin control.

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.SpinType;
var_Editor.Numeric = EXGRIDLib.NumericEnum.exInteger;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exSpinStep,10);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(10);
var_Items.AddItem(20);
|
|
413
|
How do I add a spin editor that allows only integer values

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.SpinType;
var_Editor.Numeric = EXGRIDLib.NumericEnum.exInteger;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
412
|
How do I add a spin editor

(axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.SpinType;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
411
|
How do I specify in a drop down list editor, that I do not want to have predefined icon

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"The first item",1);
var_Editor.AddItem(2,"The second item",3);
var_Editor.AddItem(3,"The third item",2);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exDropDownImage,false);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
410
|
How do I add a drop down editor, that allows only predefined values

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"The first item",1);
var_Editor.AddItem(2,"The second item",3);
var_Editor.AddItem(3,"The third item",2);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
409
|
How to allow the editor to work on insert or overtype mode

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exEditAllowOverType,true);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exEditOverType,true);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("000");
var_Items.AddItem("111");
var_Items.AddItem("222");
|
|
408
|
How to set foreground color for a locked, or read only edit control

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
var_Editor.Locked = true;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exEditLockedForeColor,8421504);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("000");
var_Items.AddItem("111");
var_Items.AddItem("222");
|
|
407
|
How to set background color for a locked, or read only edit control

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
var_Editor.Locked = true;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exEditLockedBackColor,8421504);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("000");
var_Items.AddItem("111");
var_Items.AddItem("222");
|
|
406
|
How to set the number of characters selected, when an EditType editor is opened

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exEditSelLength,1);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("000");
var_Items.AddItem("111");
var_Items.AddItem("222");
|
|
405
|
How to set the starting point of text selected, when an EditType editor is opened

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exEditSelStart,1);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exEditSelLength,1);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("000");
var_Items.AddItem("111");
var_Items.AddItem("222");
|
|
404
|
How to specifiy the symbol that indicates the decimal values while editing a floating point number

axGrid1.BeginUpdate();
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Float") as EXGRIDLib.Column);
var_Column.FormatColumn = "len(value) ? (round(value) = value ? value : value format `|,|0`) : ``";
EXGRIDLib.Editor var_Editor = var_Column.Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
var_Editor.Numeric = EXGRIDLib.NumericEnum.exFloatInteger;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exEditDecimalSymbol,44);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(0.12);
var_Items.AddItem(1);
var_Items.AddItem(2.45);
axGrid1.EndUpdate();
|
|
403
|
How can I edit a float number

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
var_Editor.Numeric = EXGRIDLib.NumericEnum.exFloat;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
402
|
How can I edit a number

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
var_Editor.Numeric = EXGRIDLib.NumericEnum.exInteger;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
401
|
How do I limit the length of the text that the user may enter into an edit control

EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exEditLimitText,1);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
|